Research and information design projects
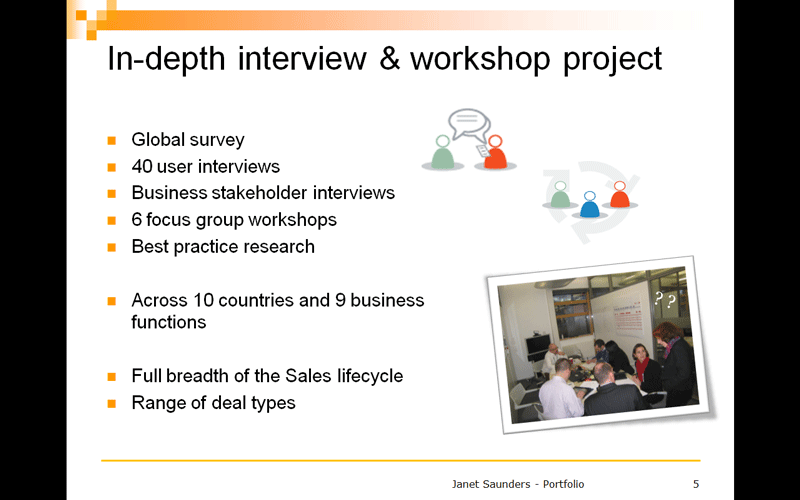
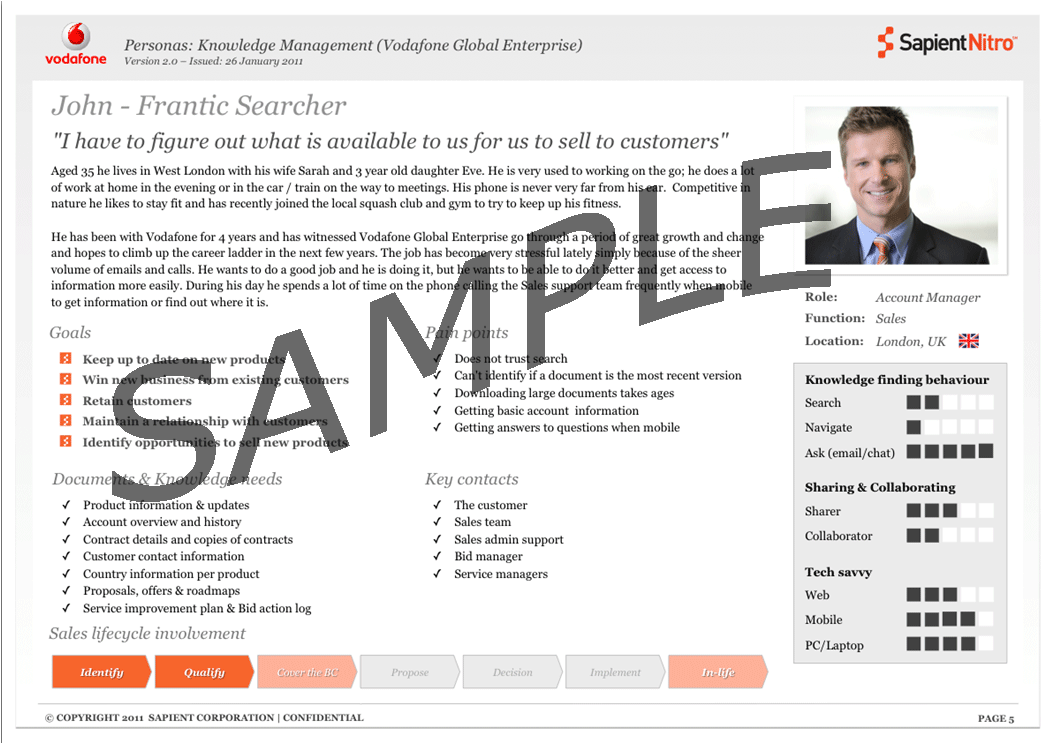
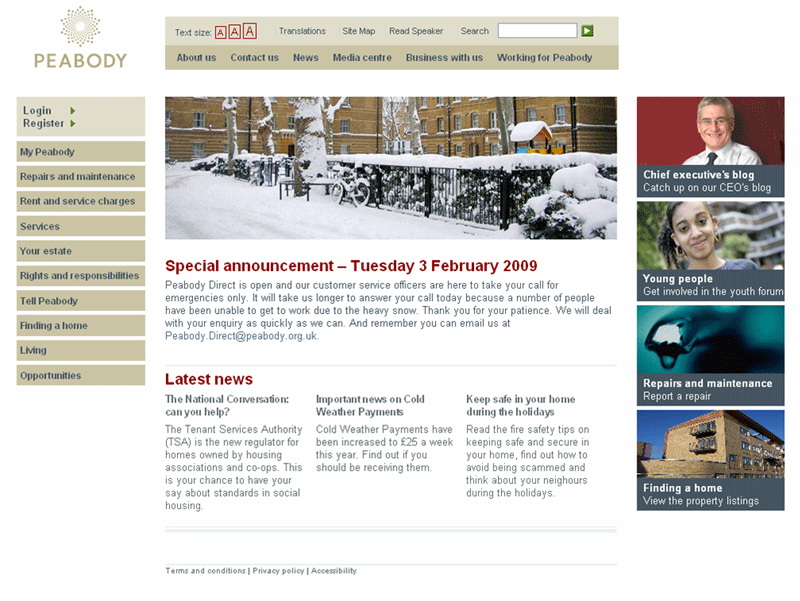
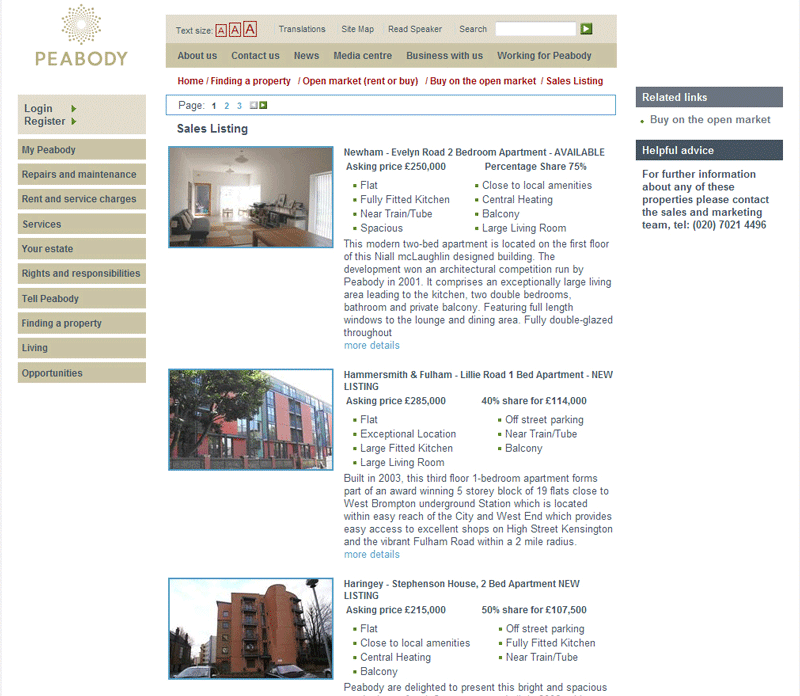
User research and information design projects include activities such as researching customers' wants and needs, running stakeholder workshops and user focus groups to define requirements, then using this information to produce personas, user journeys, sitemaps and wireframes for page layout.
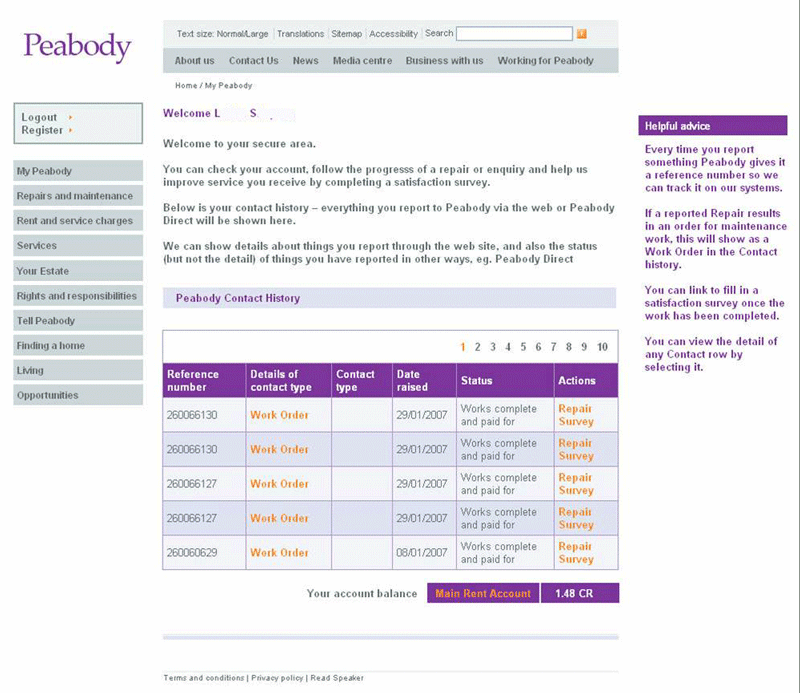
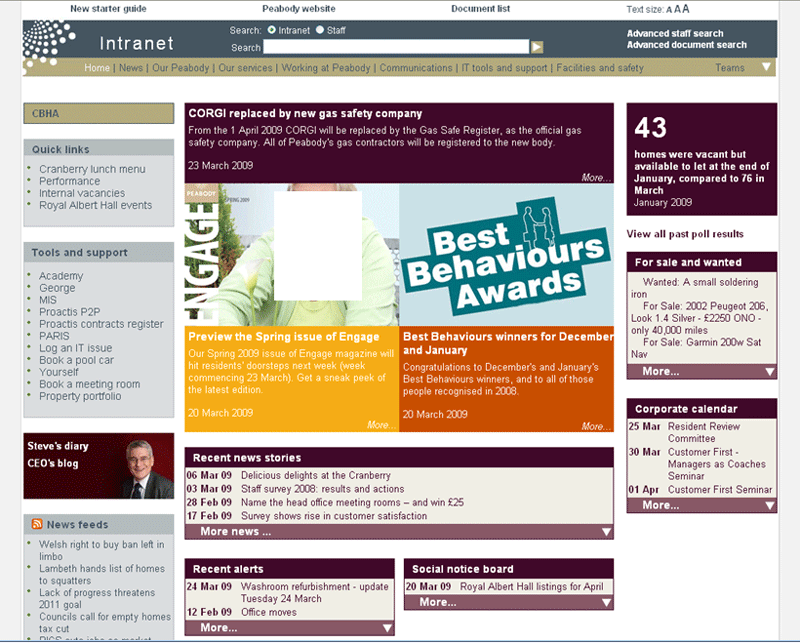
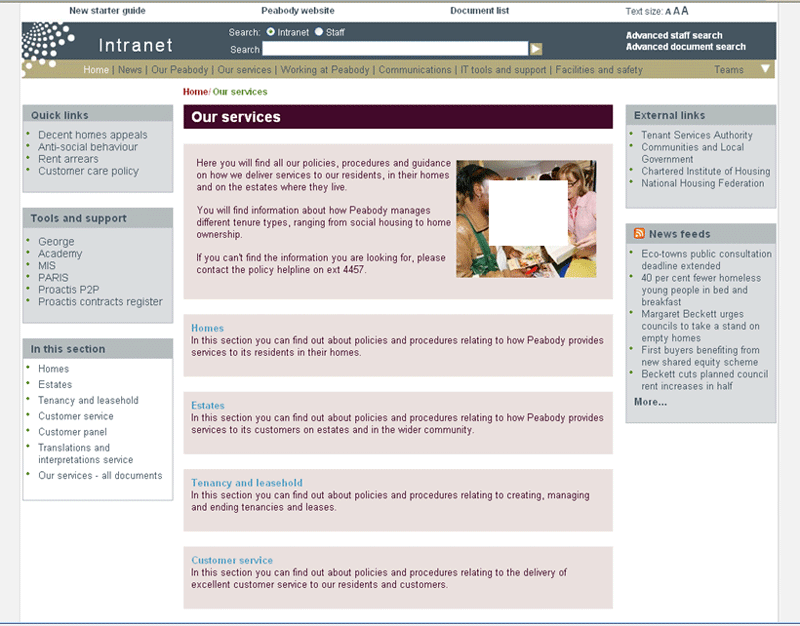
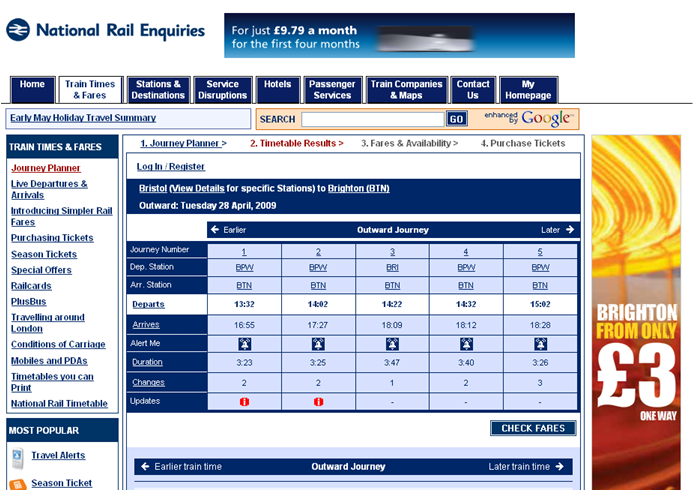
Check out projects below for examples of Janet's work in research and IA for websites and intranets.
Client comment:
Janet has supported many consultancy projects for me during the last 10 years, before, during and after my time at Yahoo!. She is highly professional across a range of user experience activities including user research, usability testing and business analysis. This is why I have re-hired her many times.
Alan Arnfeld, Design Manager, managed Janet at Yahoo!, Achilles, and other projects.